Muchas veces no hay tiempo y recursos para crear desde cero una tienda online y una estrategia de marketing digital compleja. Sin embargo, ya podemos tener una página web para una papelería, atractiva y gratis donde nuestros clientes pueden encontrarnos y conocernos online.
¿Con qué herramienta? Google Sites
Tutorial para crear un sitio web de una papelería
1. Accede a Google Sites
Para ello, solo debes buscarlo en Google y hacer click en el primer enlace.
Para acceder a la herramienta solo será necesario tener un cuenta de correo electrónico de Gmail.
Seguro que ya tienes una, y es posible que entres directamente a la herramienta sin necesidad de introducir la contraseña
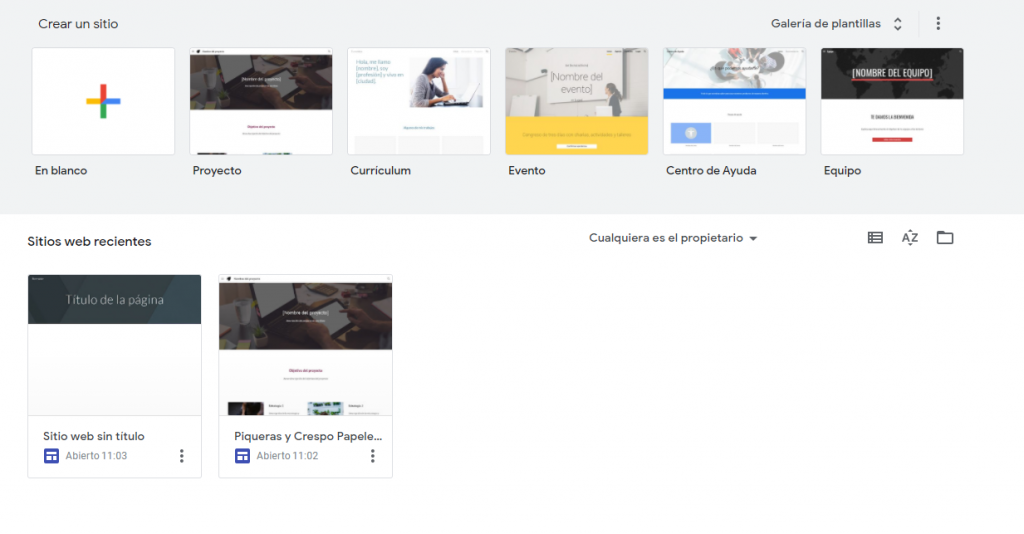
2. Tablero de Google Sites
Una vez dentro de la herramienta, existen dos apartados principales:
- Crear un sitio web: donde podrás seleccionar comenzar a construir tu página web desde 0 o utilizar su plantilla Proyecto.
- Sitios web recientes: Aquí se guardará la página web que empecemos a construir y es de donde podrás acceder a su edición.

3. Crear una página web desde cero
Como te comentaba podemos crear una página web para una papelería utilizando las plantillas que nos ofrece Google, pero nosotros lo haremos desde cero haciendo click en «En blanco«.
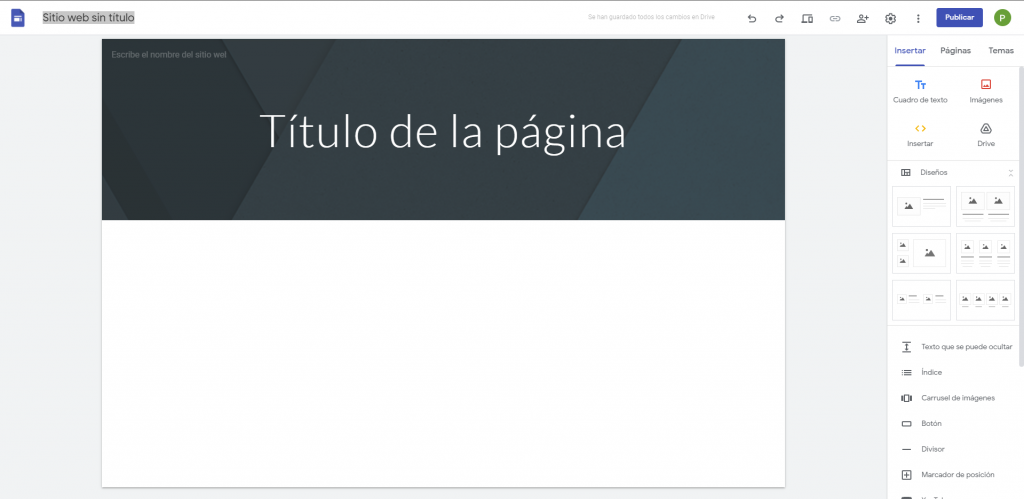
Acabas de acceder al editor de tu sitio web. Te explico como funciona.
La barra superior podrás dar nombre al proyecto, deshacer o rehacer los pasos y ver como se vería tu página una vez publicada.
Además, puedes dar acceso a otros usuarios para que te echen una mano haciendo click en el icono «Compartir con otros»

Algo importante en este punto es el apartado configuración. Si haces click en los engranajes se te abrirá una ventana con los apartados: Navegación, Imágenes de marca, Herramientas de lector, Dominios personalizados, Análisis, Aviso.
Siendo concisos:
- En la primera pestaña Navegación podremos configurar donde queremos que parezca nuestro menú (Arriba o Lateral), así cómo el color de fondo del mismo.
- En Imágenes de marca, subiremos nuestro Logotipo e Icono (o favicon). El icono es lo que aparecerá al lado de tu página web en las pestañas del navegador.
- Dominios personalizados. Si has comprado un dominio, por ejemplo, piquerasycrespo.com, podrás configurarlo desde aquí.
- La pestaña Análisis, sirve para conectar tu sitio web con Google Analytics (otra herramienta de Google que te permite conocer cuantas visitas tiene tu página, desde que lugar la visitan o cuanto tiempo pasan en la misma)
- Aviso. En esta pestaña puedes configurar un anuncio que aparecerá en la parte superior de tu página. Te servirá por ejemplo para anunciar una oferta o el cierre del local por vacaciones.
Por último, en la barra superior también encontramos el botón Publicar que utilizaremos cuando nuestra web esté lista.
4. Editor de la página
Al margen de lo anterior, lo importante es la barra lateral derecha. Esta subdividida en tres apartados:
Insertar
Como puedes ver podemos incluir de todo: texto, carruseles de imágenes, botones.
Para hacerlo solo tienes que hacer doble click en el elemento que quieres insertar.
Después de hacerlo podrás configurarlo en la parte izquierda haciendo click sobre él. Si quieres modificar su orden solo tienes que pulsar encima de ellos y arrastras hasta la nueva posición.
En este apartado poco más te puedo ayudar, es la parte creativa y divertida. Puedo recomendarte algún banco de imágenes como Unsplash hasta que tengas tu propio contenido.
Páginas
Todas las páginas web tienen varios apartados: La portada (que aparece ya creada), Sobre nosotros, Contacto….
En esta pestaña podremos crearlas. Para ello solo tenemos que:
- Hacer click en el más que aparece en la parte inferior
- Darle un nombre. Por ejemplo: Contacto
Así de sencillo. Para editar la página que hemos creado solo deberemos volver a cambiar de pestaña (a Insertar) y hacerlo.
Es decir, también deberemos venir a este apartado para seleccionar la página que queremos editar.
Temas
En este último apartado podemos seleccionar el aspecto general y colores que queremos para nuestra página web. Para ello solo tenemos que seleccionar un tema o, si solo queremos cambiar un color en concreto, hacer click sobre él y modificarlo.
Se trata de una herramienta muy interesante para crea una página web para una papelería que quiera comenzar a digitalizarse, pero no tienen los recursos o el tiempo suficiente para hacerlo.
Nosotros pensamos que la perfección es enemiga al tiempo y que de cero a nada es lo más difícil. Haciendo esto ya has emprendido el viaje.

¿Quieres ser nuestro distribuidor? Contacta con nosotros
También puede leer:
Jobs To Be Done – El blog de la oficina y la papelería | Piqueras y Crespo